Scopri come creare email HTML in Gmail che contengono tabelle, pulsanti, caratteri personalizzati, stili CSS incorporati, query multimediali, emoji e persino firme HTML.

Gmail è estremamente popolare, con oltre 1,5 miliardi di account registrati in tutto il mondo . Sia gli individui che le aziende lo utilizzano attivamente e chi diventa un utente accanito di Gmail di solito è riluttante a dire adiós. Non c’è da stupirsi, Gmail offre tutto ciò di cui hai bisogno per inviare e ricevere email e racchiude tutto in un’interfaccia molto semplice da usare.
Una conseguenza della semplificazione dell’interfaccia utente è stata quella di nascondere il buon vecchio editor HTML e per una buona ragione: il 99,9% degli utenti non ne ha affatto bisogno. Ma senza di esso, aggiungere banner, immagini, tabelle o altri media visivi e farli apparire tutti insieme su qualsiasi dimensione dello schermo è davvero difficile (se non impossibile). Fortunatamente, con una semplice soluzione alternativa, puoi comunque utilizzare i modelli HTML nei tuoi messaggi Gmail.
Copia/Incolla HTML In Gmail
Ora vediamo cosa succede se inseriamo semplicemente il codice HTML in una finestra di composizione di Gmail. Non condividiamo davvero questa email con la nostra intera mailing list, quindi può essere semplicemente stupido. Proviamo con questo:
<p>HTML semplice.</p>
<h3><em>Molto semplice.</em></h3>
<p><span style="color: #ff0000;">Scherzo noioso che segue.</span></p>
<p>
<span style="color: #ff0000;"
><img
src="https://i0.wp.com/bloggeritaliano.com/wp-content/uploads/2023/09/Come-avviare-un-blog-di-moda-in-8-semplici-passaggi.webp?resize =1536%2C845&ssl=1"
alt="Scherzo stupido"
larghezza="245"
altezza="221"
/></span>
</p>
<h2 style="padding-left: 30px;">e tu?</h2>
<ul>
<li>sì</li>
<li>no</li>
<li><strong>non del tutto sicuro</strong></li>
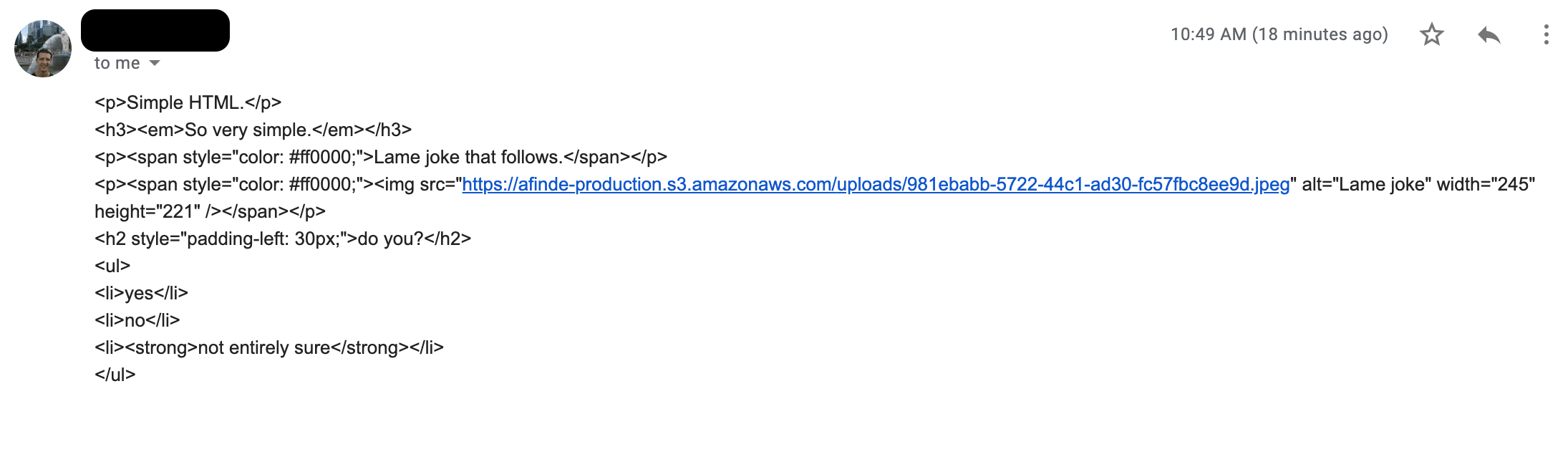
</ul>E incolliamolo direttamente in Gmail e inviamo:

Sì, non sembra del tutto corretto. Gmail utilizza un editor WYSIWYG quindi qualunque cosa incolli nella finestra di composizione, apparirà più o meno la stessa sul lato del destinatario. Ecco perché dovremo adottare un approccio diverso.
Inserimento Di HTML In Gmail
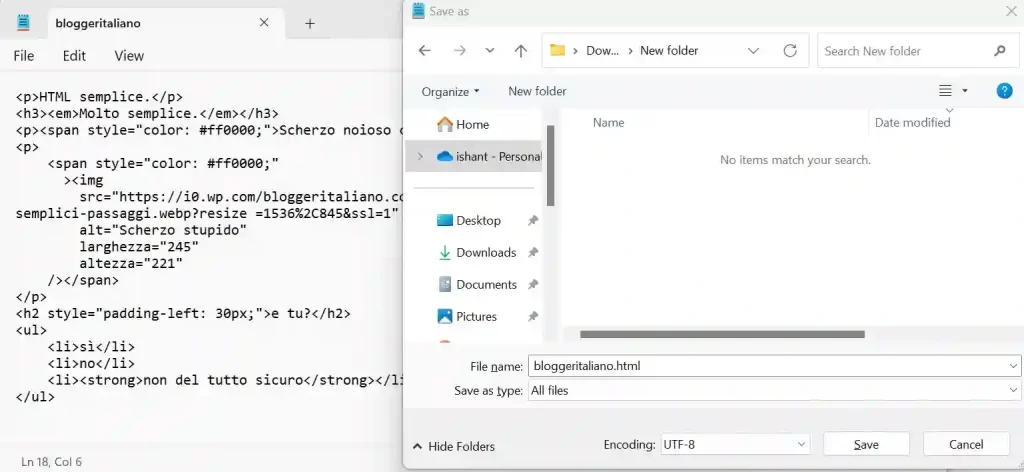
Prima di tutto, componi o esporta il codice HTML e salvalo come file .html. Assicurati che il tuo editor salvi i file come testo normale, senza alcuna formattazione aggiuntiva. Inoltre, non è possibile aggiungere .txt o altre estensioni al nome del file, altrimenti il codice non verrà visualizzato correttamente. TextEdit di Mac, ad esempio, necessita di alcune modifiche per funzionare con HTML come previsto.
Ora prova a salvarlo. Nota come aggiunge l’estensione .txt per impostazione predefinita, rendendo il file inutilizzabile. Assicurati di utilizzare File -> Salva su Mac e deseleziona la parte relativa all’estensione .txt.

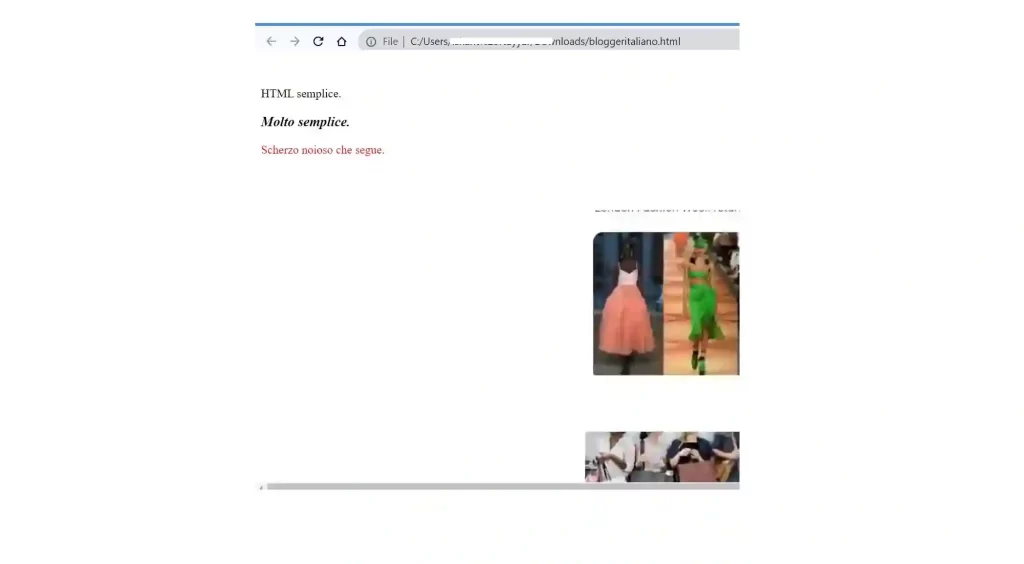
Fai clic con il tasto destro sul file e aprilo con il browser di tua scelta. Dovrebbe essere visualizzato come previsto. Se vedi HTML non elaborato, ricontrolla se il file è stato salvato correttamente e se il tuo editor si basa su testo semplice.

Copia l’intero contenuto di una pagina, con Ctrl+A (Windows) / Cmd+A (Mac) o semplicemente utilizzando un mouse o un trackpad. Quindi, inseriscilo nella finestra di composizione di Gmail e invialo!
L’e-mail dovrebbe arrivare esattamente nella stessa forma in cui è stata vista l’ultima volta lasciando la tua casella di posta.
A Cosa Prestare Attenzione Quando Si Scrive Una Email In HTML?
Sebbene l’HTML sia un framework davvero semplice, ci sono diverse funzionalità/limitazioni di Gmail di cui devi essere consapevole. Ecco i principali:
1. Le Immagini Devono Essere Ospitate Online E Disponibili Pubblicamente
Se dovessi aggiungere immagini a un’e-mail, verranno archiviate come allegati. Questo probabilmente non è il modo ideale con cui un destinatario può accedere alle immagini . Ecco perché le immagini devono essere caricate da qualche parte su Internet e referenziate con un collegamento nel codice HTML.
Se possibile, memorizzali sul tuo server o utilizza , ad esempio, Google Drive. Quando carichi su quest’ultimo, assicurati che il collegamento sia pubblico, non privato (provare ad accedervi in modalità di navigazione in incognito dovrebbe bastare). Quando carichi su servizi di condivisione di immagini popolari come Imgur o Tinypic, assicurati di recuperare un collegamento diretto a un’immagine, non a una cartella in cui è archiviata.
2. I Fogli Di Stile Esterni Non Funzioneranno
Gmail non offre supporto per stili esterni. Puoi, tuttavia, utilizzare CSS incorporati e stili in linea . Una buona email reattiva consiste in genere in una buona dose di CSS in linea, utilizzati principalmente per mantenere una struttura e uno stile adeguati di un messaggio. Il CSS incorporato viene utilizzato per aggiungere stili di reimpostazione CSS e regole necessarie per rendere reattiva un’e-mail.
3. Non Puoi Utilizzare I Caratteri Web
Gmail non ti consente di utilizzare nessuno dei caratteri web e non c’è modo di importarli nel tuo HTML. Dovrai utilizzare uno dei caratteri disponibili nelle tue email:
Utilizzo Di Editor HTML
Ma hai davvero bisogno di scrivere un intero codice HTML da zero o testare come appare su schermi diversi? Probabilmente no. Sono disponibili numerosi editor di posta elettronica gratuiti e a pagamento, sia online che scaricabili.
Alcuni editor gratuiti che vale la pena dare un’occhiata sono Htmlg.com o l’editor W3schood . Offrono qualcosa in più rispetto all’editor Google predefinito. Ma il valore più grande sta nella possibilità di visualizzare in anteprima le tue email mentre le scrivi o le modifichi.
Gli strumenti più sofisticati sono dotati di numerosi modelli pronti per ogni occasione. Quindi, se stai cercando modelli di infografica o desideri invitare qualcuno a un matrimonio , avrai molto da scegliere.
Scegli quello giusto, adattalo alle tue esigenze, visualizza l’anteprima e scarica l’intero codice HTML. Quindi segui semplicemente le istruzioni sopra per inviarlo con Gmail o utilizza qualsiasi altro client o fornitore di servizi di posta elettronica (ESP). La maggior parte di questi strumenti funziona su un modello freemium, permettendoti di provare gratuitamente alcuni modelli di base e addebitandoti costi per quelli più avanzati.
Questo tutorial descrive come inviare facilmente email HTML in Gmail senza utilizzare alcuna estensione. Puoi formattare i tuoi messaggi Gmail in modo da includere tabelle, pulsanti, caratteri personalizzati, icone di social media, immagini a capo attorno al testo e altro ancora. Un po ‘di conoscenza di HTML e CSS tornerà utile ma non è un prerequisito.
L’editor WYSIWYG integrato di Gmail offre opzioni di formattazione di base: puoi rendere il testo in grassetto, creare elenchi, modificare i colori dei caratteri, ma è praticamente tutto. Non è possibile inserire HTML personalizzato nel corpo del messaggio necessario per inviare messaggi di posta elettronica ricchi tramite Gmail.
Modo alternativo
Scrivi email HTML direttamente in Gmail
Iniziamo con alcuni esempi di base e poi passiamo a esempi più avanzati in cui imparerai come inviare newsletter via email che sono state create separatamente all’interno di MailChimp.
Inserisci pulsanti in Gmail
Questo frammento HTML crea un bellissimo pulsante di invito all’azione con uno sfondo blu, bordi leggermente arrotondati e reso nel popolare carattere Roboto.
<a
href="http://www.bloggeritaliano.com/"
style="background-color:#1a73e8; padding:10px 20px;
color: white; text-decoration:none; font-size:15px;
font-family:Roboto,sans-serif; border-radius:5px;
display:block; margin:20px 0; width: 120px"
>Ciao
</a>Non possiamo copiare e incollare questo HTML direttamente nell’editor di posta elettronica di Gmail, ma con la magia di Chrome Dev Tools , possiamo. Vediamo come:
Apri gmail.com e componi un nuovo messaggio di posta elettronica. Aggiungi un’emoji nel corpo del messaggio da sostituire con il pulsante HTML. Fai clic con il pulsante destro del mouse sull’emoji nell’editor di Gmail e scegli Ispeziona.
Questo apre gli strumenti per sviluppatori nella metà inferiore del browser. Seleziona il <img>tag che contiene l’emoji, fai clic con il tasto destro e scegli Editor HTML. Sostituisci il contenuto selezionato con il pulsante HTML e fai clic in un punto qualsiasi al di fuori della finestra degli strumenti di sviluppo.
Ora vedrai un bellissimo pulsante HTML reso nel tuo messaggio di posta elettronica con tutti gli stili e la formattazione CSS.
Inserisci tabelle HTML in Gmail
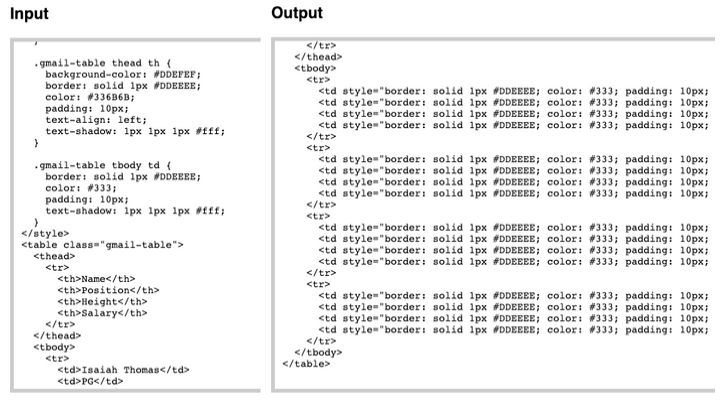
Nel prossimo esempio, incorporeremo una tabella HTML nell’editor di Gmail. A differenza del nostro pulsante sopra che aveva tutti gli stili inline, il CSS della tabella è contenuto in un foglio di stile separato.
Pertanto, prima di incollare il codice HTML della tabella in Gmail, dobbiamo “inline” gli stili altrimenti la formattazione verrà ignorata da Gmail. Questo può essere fatto facilmente tramite Juice : incolla semplicemente HTML e CSS nella casella di input e inserirà tutti gli stili CSS nei tag HTML compatibili con Gmail.

Fino ad ora abbiamo visto esempi di aggiunta di blocchi HTML di base all’interno di Gmail, ma non sarebbe bello se potessimo inviare newsletter e-mail professionali e reattive tramite Gmail?
Se sei nuovo, il termine responsive significa essenzialmente che gli stili cambiano automaticamente in base al dispositivo dell’utente. Quindi, se qualcuno sta visualizzando l’e-mail su un telefono cellulare, vedrebbe un layout diverso rispetto a una persona che ha aperto la tua e-mail su un computer desktop.
Puoi utilizzare MailChimp o qualsiasi altro designer di modelli di email per creare la newsletter. L’unico requisito è che lo strumento abbia un’opzione per scaricare i progetti come file HTML.
Puoi inserire questo file HTML in Juice per incorporare gli stili CSS e quindi inserire l’HTML trasformato in Gmail usando il trucco delle emoji. La bozza di newsletter può essere utilizzata anche come modello per l’invio di e -mail personalizzate con Stampa unione .
Leggi Anche : Effetti di Google Meet